Berikut ini thema yang tersedia pada Syntaxt Highlighter. Dan juga code yang harus digunakan untuk menggunakan tema tersebut.
Sebelum kamu melihat tema dibawah, ada baiknya kamu juga membaca ini untuk tahu cara instalasi ataupun penggunaan Syntaxt Highlighter pada blog, Cara Membuat Code Highlighter di Blogger terbaru Work
Ini dia 8 tema yang bisa kamu tiru
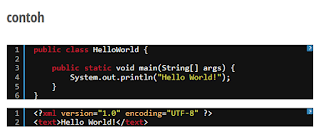
Tema Dark
<link href='https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/styles/shThemeRDark.min.css' rel='stylesheet' type='text/css'/>
Tema Default
<link href='https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/styles/shCoreDefault.css' rel='stylesheet' type='text/css'/>
Tema Django
<link href='https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/styles/shCoreDjango.css' rel='stylesheet' type='text/css'/>
Tema Eclipse
<link href='https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/styles/shCoreEclipse.css' rel='stylesheet' type='text/css'/>
Tema Emacs
<link href='https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/styles/shCoreEmacs.css' rel='stylesheet' type='text/css'/>
Tema FadetoGray
<link href='https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/styles/shCoreFadeToGrey.css' rel='stylesheet' type='text/css'/>
Tema DMUltra
<link href='https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/styles/shCoreMDUltra.css' rel='stylesheet' type='text/css'/>
Tema Midnight
<link href='https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/styles/shThemeMidnight.css' rel='stylesheet' type='text/css'/>
Jika kalian ingin melihat daftar bahasa SyntaxHiglighter, kalian bisa melihat disini








EmoticonEmoticon