Tetapi rasanya kurang puas kalau tidak membuat sendiri dengan membuat codingannya,dan codingan yang dibutuhkan adalah bisa html dan css,dan dirasa itu sudah cukup untuk membuat template blogger buatan sendiri secara sederhana
Sebelum itu,kita harus tahu bahwa format dari template blogger adalah xml,dan bukan html saja
Oke sabaiknya langsung saja membuat template blogger sendiri,dan ini dasar-dasar dalam pembuatannya
Saya disini menggunakan notepad++ untuk melakukan codinganya,aplikasi lainnya sama saja yang penting bisa digunakan
Pertama
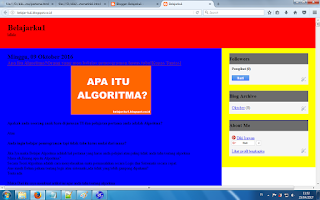
silahkan anda buat tampilannya dahulu yang berformat html dan ada cssnya Tampilan ini berupa Header,konten,navigasi dan footer seperti dibawah ini,dan beri nama buatsendiri.html
Yang merah itu header,biru itu konten,kuning itu widget,dan gray itu footer dan seperti dibawah ini codingannya untuk membuat tampilan html seperti diatas
Codingan di body
<body>
<div id="wrapper">
<div id="kepala">
logo
</div>
<div class="clear">
</div>
<div id="konten">
ini untuk postingan,ini bagian postingan ini untuk postingan,ini bagian postingan
ini untuk postingan,ini bagian postingan ini untuk postingan,ini bagian postingan
ini untuk postingan,ini bagian postingan ini untuk postingan,ini bagian postingan
ini untuk postingan,ini bagian postingan ini untuk postingan,ini bagian postingan
ini untuk postingan,ini bagian postingan ini untuk postingan,ini bagian postingan
ini untuk postingan,ini bagian postingan ini untuk postingan,ini bagian postingan
ini untuk postingan,ini bagian postingan ini untuk postingan,ini bagian postingan
ini untuk postingan,ini bagian postingan ini untuk postingan,ini bagian postingan
</div>
<div id="navigasikanan">
Ini untuk widget Ini untuk widget Ini untuk widget Ini untuk widget
Ini untuk widget Ini untuk widget Ini untuk widget Ini untuk widget
Ini untuk widget Ini untuk widget Ini untuk widget Ini untuk widget
Ini untuk widget Ini untuk widget Ini untuk widget Ini untuk widget
Ini untuk widget Ini untuk widget Ini untuk widget Ini untuk widget
Ini untuk widget Ini untuk widget Ini untuk widget Ini untuk widget
</div>
<div class="clear">
</div>
<div id="kaki">
ini kaki alias footer
</div>
</div>
</body>
Dan ini Codingan di headnya yang isinya css
<style>Lalu ini codingan full untuk html cssnya bila keduanya digabung
*{
margin:0;
padding:0;
}
#wrapper{
width:100%;
margin:0;
padding:0;
}
#kepala{
width:100%;
padding:20px 30px;
background-color:red;
}
#konten{
width:65.5%;
padding:20px 30px;
background-color:blue;
float:left;
}
#navigasikanan{
width:25%;
padding:20px 30px;
background-color:yellow;
float:left;
}
#kaki{
width:100%;
background-color:gray;
padding:20px 30px;
}
.clear{
clear:both;
}
</style>
</head>
<html>
<head>
<style>
*{
margin:0;
padding:0;
}
#wrapper{
width:100%;
margin:0;
padding:0;
}
#kepala{
width:100%;
padding:20px 30px;
background-color:red;
}
#konten{
width:65.5%;
padding:20px 30px;
background-color:blue;
float:left;
}
#navigasikanan{
width:25%;
padding:20px 30px;
background-color:yellow;
float:left;
}
#kaki{
width:100%;
background-color:gray;
padding:20px 30px;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="kepala">
logo
</div>
<div class="clear">
</div>
<div id="konten">
ini untuk postingan,ini bagian postingan ini untuk postingan,ini bagian postingan
ini untuk postingan,ini bagian postingan ini untuk postingan,ini bagian postingan
ini untuk postingan,ini bagian postingan ini untuk postingan,ini bagian postingan
ini untuk postingan,ini bagian postingan ini untuk postingan,ini bagian postingan
ini untuk postingan,ini bagian postingan ini untuk postingan,ini bagian postingan
ini untuk postingan,ini bagian postingan ini untuk postingan,ini bagian postingan
ini untuk postingan,ini bagian postingan ini untuk postingan,ini bagian postingan
ini untuk postingan,ini bagian postingan ini untuk postingan,ini bagian postingan
</div>
<div id="navigasikanan">
Ini untuk widget Ini untuk widget Ini untuk widget Ini untuk widget
Ini untuk widget Ini untuk widget Ini untuk widget Ini untuk widget
Ini untuk widget Ini untuk widget Ini untuk widget Ini untuk widget
Ini untuk widget Ini untuk widget Ini untuk widget Ini untuk widget
Ini untuk widget Ini untuk widget Ini untuk widget Ini untuk widget
Ini untuk widget Ini untuk widget Ini untuk widget Ini untuk widget
</div>
<div class="clear">
</div>
<div id="kaki">
ini kaki alias footer
</div>
</div>
</body>
</html>
Kedua,mengubah html menjadi xml
karena blog hanya menerima format xml untuk template bloggernya maka kalian membuat file baru dengan nama seperti tadi bedanya formatnya xml,jadi namanya buatsendiri.xml
dan silahkan copy codingan dari buatsendiri.html ke buatsendiri.xml lalu ubah codingannya seperti dibawah ini
Yang di<html> sampai </head> diubah seperti dibawah ini:
<?xml version="1.0" encoding="UTF-8"?>penjelasan
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml'
xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data'
xmlns:expr='http://www/google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin>
<![CDATA[
*{
margin:0;
padding:0;
}
#wrapper{
width:100%;
margin:0;
padding:0;
}
#kepala{
width:100%;
padding:20px 30px;
background-color:red;
}
#konten{
width:65.5%;
padding:20px 30px;
background-color:blue;
float:left;
}
#navigasikanan{
width:25%;
padding:20px 30px;
background-color:yellow;
float:left;
}
#kaki{
width:100%;
background-color:gray;
padding:20px 30px;
}
.clear{
clear:both;
}
/*widget*/
.widget{
margin-bottom:15px;
padding:0 0 10px;
}
#navigasikanan h2{
background:#6d6d6d;
margin:0;
font-size:20px;
padding:10px 0 10px;
}
.widget .widget-content{
background:#F5F5F5;
padding:10px;
}
.widget .widget-content ul{
margin:0 5px;
padding:0;
}
.widget .widget-content ul li{
margin:0;
}
]]></b:skin>
</head>
dicodigan diatas ada yang berubah daripada sebelumnya yaitu ditambahkannya <?xml version="1.0" encoding="UTF-8"?> dan yang lainnya itu digunakan settingan dasar dari blogger maka sebaiknya diberi
dan yang sebelumnya <style> diubah menjadi <b:skin> <![CDATA[
Lalu ubah yang di <body> menjadi seperi dibawah ini:
<body>Penjelasan:
<div id="wrapper">
<div id="kepala">
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='My Blog(Header)' type='Header'/>
</b:section>
</div>
<div class="clear">
</div>
<div id="konten">
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Post' type='Blog'/>
</b:section>
</div>
<div id="navigasikanan">
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Followers1' locked='false' title='Followers' type='Followers'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
<b:widget id='Profile1' locked='false' title='About Me' type='Profile'/>
</b:section>
</div>
<div class="clear">
</div>
<div id="kaki">
<center>Copyright © 2015 <a expr:href='data:blog.homepageUrl' rel='copyright'>RubahBiru</a><br/>
Design by <a href='http://www.dirawan7.blogspot.com' target='_blank' title='Dirawan7'>Dirawan7</a> - Powered by <a href='https://www.blogger.com' rel='nofollow' target='_blank'>Blogger</a>
</center>
</div>
</div>
</body>
1.Yang di div kepala semulanya tulisannya logo diubah menjadi
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>itu digunakan agar nama blog kita dapat tercantum diatas
<b:widget id='Header1' locked='true' title='My Blog(Header)' type='Header'/></b:section>
2.Yang di div konten semulanya tulisannya ini postingan yang banyak berubah menjadi
<b:section class='main' id='main' showaddelement='no'>ini digunakan untuk menaruh konten yang kita buat di blogger
<b:widget id='Blog1' locked='true' title='Blog Post' type='Blog'/>
</b:section>
3.Yang di div navigasikanan semulanya tulisannya ini untuk widget yang banyak berubah menjadi
<b:section class='sidebar' id='sidebar' preferred='yes'>ini digunakan untuk memunculkan widget dan cssnya pun di tambah sedikit
<b:widget id='Followers1' locked='false' title='Followers' type='Followers'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
<b:widget id='Profile1' locked='false' title='About Me' type='Profile'/>
</b:section>
4.Yang di div kaki semulanya tulisannya ini kaki alias footer menjadi
<center>Copyright © 2015 <a expr:href='data:blog.homepageUrl' rel='copyright'>RubahBiru</a><br/>Ini digunakan untuk membuat tulisan footer dan silahkan diubah DIrawan7,RubahBiru menjadi nama kalian
Design by <a href='http://www.dirawan7.blogspot.com' target='_blank' title='Dirawan7'>Dirawan7</a> - Powered by <a href='https://www.blogger.com' rel='nofollow' target='_blank'>Blogger</a>
</center>
Dan seperti inilah Codingan fullnya
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml'
xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data'
xmlns:expr='http://www/google.com/2005/gml/expr'>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin>
<![CDATA[
*{
margin:0;
padding:0;
}
#wrapper{
width:100%;
margin:0;
padding:0;
}
#kepala{
width:100%;
padding:20px 30px;
background-color:red;
}
#konten{
width:65.5%;
padding:20px 30px;
background-color:blue;
float:left;
}
#navigasikanan{
width:25%;
padding:20px 30px;
background-color:yellow;
float:left;
}
#kaki{
width:100%;
background-color:gray;
padding:20px 30px;
}
.clear{
clear:both;
}
/*widget*/
.widget{
margin-bottom:15px;
padding:0 0 10px;
}
#navigasikanan h2{
background:#6d6d6d;
margin:0;
font-size:20px;
padding:10px 0 10px;
}
.widget .widget-content{
background:#F5F5F5;
padding:10px;
}
.widget .widget-content ul{
margin:0 5px;
padding:0;
}
.widget .widget-content ul li{
margin:0;
}
]]></b:skin>
</head>
<body>
<div id="wrapper">
<div id="kepala">
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='My Blog(Header)' type='Header'/>
</b:section>
</div>
<div class="clear">
</div>
<div id="konten">
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Post' type='Blog'/>
</b:section>
</div>
<div id="navigasikanan">
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Followers1' locked='false' title='Followers' type='Followers'/>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
<b:widget id='Profile1' locked='false' title='About Me' type='Profile'/>
</b:section>
</div>
<div class="clear">
</div>
<div id="kaki">
<center>Copyright © 2015 <a expr:href='data:blog.homepageUrl' rel='copyright'>RubahBiru</a><br/>
Design by <a href='http://www.dirawan7.blogspot.com' target='_blank' title='Dirawan7'>Dirawan7</a> - Powered by <a href='https://www.blogger.com' rel='nofollow' target='_blank'>Blogger</a>
</center>
</div>
</div>
</body>
</html>
Setelah itu simpan dengan nama buatsendiri.xml atau copy codingan anda dan pastekan pada Tema>>edit Html yang ada di blog percobaan anda maka akan seperti ini tampilannya
Memang belum bagus hasilnya tapi itu merupakan Dasar-Dasar atau Cara Membuat Template Blogger sendiri,dan anda bisa mengembangkan kemampuan anda dengan terus berlatih sehingga bisa membuat template sendiri yang bagus bahkan bisa menjual template buatan anda sendiri


EmoticonEmoticon