Sebelumnya kita sudah membahas tentang cara menginstall SQLServer express 2014 lengkap dengan SQL Management studionya, Kali ini kita akan mengkoneksikan Code Iqniter 3 dengan SQL Server.
Pada tutorial ini, saya menggunakan bahan seperti dibawah ini
1.Xampp
2.Windows 10 64 bit
3.SQL Server 2014 Express
4.Code Iqniter 3.1.9
5.Php 5
Dan berikut ini langkah-langkah yang dilakukan hingga berhasil
1.Mengecek versi thread safaty pada php 5
2.Download dan menginstall Microsoft Driver For PHP For SQL Server versi 3.2
3.Kofigurasi manager pada SQL Server Configuration Server
4.Membuat database pada SQL Server Management Studio 2014
5.Melakukan Setting pada code Iqniter 3
Setelah mengetahui apa saja langkah yang diperlukan dan langkah-langkah dalam mengkoneksikan Code Iqniter 3 dengan SQL Server, mari langsung terjun ke tutorialnya
Setelah itu, silahkan CTRL+F dan ketik thread untuk mengecek thread safety yang harusnya statusnya enable, selain itu, kita menggunakan php 5. seperti gambar dibawah ini
Kita sudah melakukan pengecekan, berikutnya ke langkah selanjutnya
Silahkan kalian lakukan seperti gambar diatas, yaitu meng checklist SQLSRV32.EXE dan klik next.
Setelah selesai, silahkan lakukan penginstallan, cuma yang penting oke oke aja hehe dan simpan difoder yang kamu inginkan.
Karena saya membuat folder driver, maka saya menyimpannya di folder driver seperti gambar dibawah ini
Setelah itu masuklah ke folder milikmu, dan copy php_pdo_sqlsrv_56_ts.dll dan php_sqlsrv_56_ts.dll, seperti gambar dibawah ini
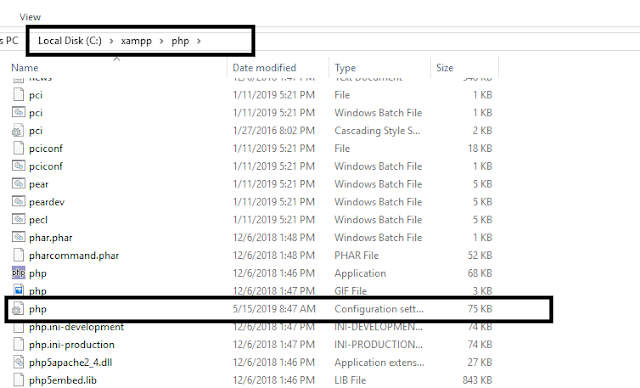
Setelah di copy, silahkan pindahkan ke xampp/Php/ext seperti dibawah ini
Selanjutnya kita mensetting PHP.ini, file ini berada pada xampp/php/php.ini seperti gambar dibawah ini
Setelah itu, klik kanan dan buka dengan editor anda. Lalu masukkan kodingan ini untuk mendaftarkan php_pdo_sqlsrv_56_ts.dll dan php_sqlsrv_56_ts.dll pada php
Seperti gambar dibawah ini
Jangan lupa disave, Selanjutnya mari ketahap selanjutnya
Pertama silahkan buka SQL Server 2014 Configurasi seperti gambar dibawah ini
Silahkan kalian yes saja dan akan menampilkan seperti gambar dibawah ini
Silahkan lakukan setingan seperti gambar diatas, yaitu
1.Mengklik Protocols for SQLEXPRESS
2.TCP/IP
3. Enabled Yes, Keep Alive 30000, dan listen All Yes
Setelah itu, silahkan klik IP Address dan lakukan setingan seperti dibawah ini
Silahkan lakukan seperti gambar diatas, yaitu
1. pilih IP Address
2.Scroll kebawah hingga menemukan IPAll
3.Kosongkan TCP Dynamic Ports
4.Isi TCP Port 1433, Ini kita gunakan untuk Setting di database CI nanti
5. Klik ok Sehingga setingan Protocol dan IP Address dapat kita simpan
Selanjutnya lakukan restart Server seperti gambar dibawah ini
Mari ke Langkah selanjutnya sekarang
Selanjutnya klik 2 kali dan akan menampilkan seperti gambar dibawah ini
Ini penting, Server Name merupakan host yang akan kita gunakan pada Code Iqniter, setelah memilih server namenya, klik connect, dan ikuti gambar dibawah ini untuk membuat database
Lakukan seperti gambar diatas, klik kanan Database dan pilih new database
Saya mencoba membuat nama dabasenya coba_sql seperti gambar diatas, lalu klik ok dan hasilnya database sudah terbuat seperti gambar dibawah ini
Tahap Ini sudah selesai, selanjutnya tahap terakhir
Disini saya melakukan dengan setting dibawah ini
1.hostname : DIKI\SQLEXPRESS , ingat dimana kita sebelum membuat database tadi, ini adalah servernamenya
2.port: 1433, ini sama dengan port yang kita setting pada configurasi SQL Server sebelumnya
3.Untuk username dan password saya kosongi, karena kita saat membuka SQL Management memilih windows authintacation. ingat saat sebelum membuat database ya, tempatnya dibawah servername
4.database: coba_Sql, ini nama database yang kita buat sebelumnya
5.dbdriver:sqlsrv, ini adalah setingan untuk memilih SQL server untuk database kit
Pada tutorial ini, saya menggunakan bahan seperti dibawah ini
1.Xampp
2.Windows 10 64 bit
3.SQL Server 2014 Express
4.Code Iqniter 3.1.9
5.Php 5
Dan berikut ini langkah-langkah yang dilakukan hingga berhasil
1.Mengecek versi thread safaty pada php 5
2.Download dan menginstall Microsoft Driver For PHP For SQL Server versi 3.2
3.Kofigurasi manager pada SQL Server Configuration Server
4.Membuat database pada SQL Server Management Studio 2014
5.Melakukan Setting pada code Iqniter 3
Setelah mengetahui apa saja langkah yang diperlukan dan langkah-langkah dalam mengkoneksikan Code Iqniter 3 dengan SQL Server, mari langsung terjun ke tutorialnya
Mengecek versi thread safaty pada php 5
Untuk mengecek ini, silahkan aktifkan apache xampp kalian dan ketik localhost, dan pilih PHPInfo seperti gambar dibawah iniSetelah itu, silahkan CTRL+F dan ketik thread untuk mengecek thread safety yang harusnya statusnya enable, selain itu, kita menggunakan php 5. seperti gambar dibawah ini
Kita sudah melakukan pengecekan, berikutnya ke langkah selanjutnya
Download dan menginstall Microsoft Driver For PHP For SQL Server versi 3.2
Pertama silahkan download ke situsnya secara langsung, kalian bisa klik disini download Driver 3.2. Setelah masuk ke situs, silahkan pilih button download yang berwarna orange, dan akan menampilkan pop up seperti dibawah iniSilahkan kalian lakukan seperti gambar diatas, yaitu meng checklist SQLSRV32.EXE dan klik next.
Setelah selesai, silahkan lakukan penginstallan, cuma yang penting oke oke aja hehe dan simpan difoder yang kamu inginkan.
Karena saya membuat folder driver, maka saya menyimpannya di folder driver seperti gambar dibawah ini
Setelah itu masuklah ke folder milikmu, dan copy php_pdo_sqlsrv_56_ts.dll dan php_sqlsrv_56_ts.dll, seperti gambar dibawah ini
Setelah di copy, silahkan pindahkan ke xampp/Php/ext seperti dibawah ini
Selanjutnya kita mensetting PHP.ini, file ini berada pada xampp/php/php.ini seperti gambar dibawah ini
Setelah itu, klik kanan dan buka dengan editor anda. Lalu masukkan kodingan ini untuk mendaftarkan php_pdo_sqlsrv_56_ts.dll dan php_sqlsrv_56_ts.dll pada php
extension=php_sqlsrv_56_ts.dll extension=php_pdo_sqlsrv_56_ts.dll
Seperti gambar dibawah ini
Jangan lupa disave, Selanjutnya mari ketahap selanjutnya
Kofigurasi manager pada SQL Server Configuration Server
Pada tahap ini, seharusnya kita sebelumnya telah mendownload SQL Server 2014 Express dan SQL Server Management Studio 2014. kalau belum silahkan ikuti buka tautan ini Cara menginstall SQL server 2014 Express & SQLManagement Studio Express 2014 GratisPertama silahkan buka SQL Server 2014 Configurasi seperti gambar dibawah ini
Silahkan kalian yes saja dan akan menampilkan seperti gambar dibawah ini
Silahkan lakukan setingan seperti gambar diatas, yaitu
1.Mengklik Protocols for SQLEXPRESS
2.TCP/IP
3. Enabled Yes, Keep Alive 30000, dan listen All Yes
Setelah itu, silahkan klik IP Address dan lakukan setingan seperti dibawah ini
Silahkan lakukan seperti gambar diatas, yaitu
1. pilih IP Address
2.Scroll kebawah hingga menemukan IPAll
3.Kosongkan TCP Dynamic Ports
4.Isi TCP Port 1433, Ini kita gunakan untuk Setting di database CI nanti
5. Klik ok Sehingga setingan Protocol dan IP Address dapat kita simpan
Selanjutnya lakukan restart Server seperti gambar dibawah ini
Mari ke Langkah selanjutnya sekarang
Membuat database pada SQL Server Management Studio 2014
Sekarang kita membuat database di SQL Server terlebih dahulu untuk diuji coba ke Code Iqniter. Silahkan buka SQL Server Management Studio 2014 seperti gambar dibawah iniSelanjutnya klik 2 kali dan akan menampilkan seperti gambar dibawah ini
Ini penting, Server Name merupakan host yang akan kita gunakan pada Code Iqniter, setelah memilih server namenya, klik connect, dan ikuti gambar dibawah ini untuk membuat database
Lakukan seperti gambar diatas, klik kanan Database dan pilih new database
Saya mencoba membuat nama dabasenya coba_sql seperti gambar diatas, lalu klik ok dan hasilnya database sudah terbuat seperti gambar dibawah ini
Tahap Ini sudah selesai, selanjutnya tahap terakhir
Melakukan Setting pada code Iqniter 3 dengan SQL Server
Silahkan buka folder Code Iqniter kalian di editor kalian. Lalu cari file database.php yang berada pada application/config dan lakukan setting seperti dibawah iniDisini saya melakukan dengan setting dibawah ini
1.hostname : DIKI\SQLEXPRESS , ingat dimana kita sebelum membuat database tadi, ini adalah servernamenya
2.port: 1433, ini sama dengan port yang kita setting pada configurasi SQL Server sebelumnya
3.Untuk username dan password saya kosongi, karena kita saat membuka SQL Management memilih windows authintacation. ingat saat sebelum membuat database ya, tempatnya dibawah servername
4.database: coba_Sql, ini nama database yang kita buat sebelumnya
5.dbdriver:sqlsrv, ini adalah setingan untuk memilih SQL server untuk database kit